
제우 엔진구동형 고압세척기는 관공서, 대규모공장, 건설현장, 살수차량, 세척용역업체 등 전기공급이 용이하지 않거나 잦은 이동작업이 필요한 곳에 편리하게 적용된다. 외부동력이 전혀 필요치 않고 화물차, 픽업, 승용차, 배의 갑판등에도 탑재하여 이동시 충격에 견딜 수 있도록 견고하게 제작된 제품이다.
• 잔고장 없는 혼다 엔진 사용.
• 단순한 구조로 잔고장이 없고 가벼워서 이동이 간편함.
• 간편한 압력 조절.
• 전기사용이 곤란한 장소에서 사용 가능 (침수지역 등)
| 모델 | 압력(Bar) | 토출량 (ℓ/min) |
엔진 | KEY 시동방식 |
무게 (kg) |
고압호스 (M) |
원산지 | 회전노즐 | |
| 최대 | 상용 | ||||||||
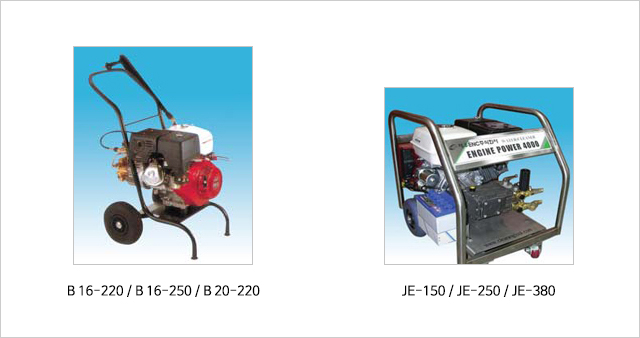
| B16-220 | 220 | 200 | 16 | 혼다11ps | X | 40 | 10 | 독일 Kranzie | 선택사양 |
| B16-250 | 250 | 230 | 16 | 혼다13ps | X | 43 | 10 | 독일 Kranzie | 선택사양 |
| B20-220 | 220 | 200 | 20 | 혼다13ps | X | 43 | 10 | 독일 Kranzie | 선택사양 |
| JE-150 | 150 | 130 | 15 | 혼다6.5ps | X | 26 | 10 | 국 산 | 선택사양 |
| JE-250 | 250 | 230 | 15 | 혼다13ps | O | 43 | 10 | 국 산 | 선택사양 |
| JE-380 | 380 | 350 | 21 | 혼다24ps | O | 75 | 10 | 국 산 | 선택사양 |
반응형 웹이란 HTML5의 미디어 쿼리를 이용하여 하나의 소스로 제작된 컨텐츠가 데스크탑에만 국한되지 않고 태블릿PC, 모바일폰 등 다양한 크기의 디바이스 환경에 맞추어 화면이 동적으로 변화되는 기법입니다.


